エンジニアブログ 【Cisco SD-WAN】新機能NetworkWidePathInsightについて
Cisco SD-WANソリューションのコントローラを司るvManageに新機能として「Network Wide Path Insight」(以降はネットワークワイドパスインサイトと記載します。)が追加されました。今回の記事ではネットワークワイドパスインサイトの実際の使用感や利用方法について解説していきます。

吉井 雅治
SD-WANプリセールス担当、最近はオートミール生活にハマっています。
1. ネットワークワイドパスインサイトの概要について
ポリシーに定義した後に実際に対象トラフィックが正しく制御されているかどうかを確認する場合、これまではSD-WANルーターのCLI上で確認する必要が有りました。
新たに実装されたネットトワークワイドパスインサイトを利用することで、vManageのGUI上で簡単にトラフィックの制御結果を確認することができるようになりました。
ネットワークワイドパスインサイトを利用する前提条件として下記の条件を満たす必要があります。
- コントローラのOSが20.6以降であること
- コントローラの「DataStream」機能が有効であること
- SD-WANルーターがcEdgeであること ※vEdgeでは動作しません
- SD-WANルーターのOSが17.6.1a以降であること
2. ネットワークワイドパスインサイト実行例

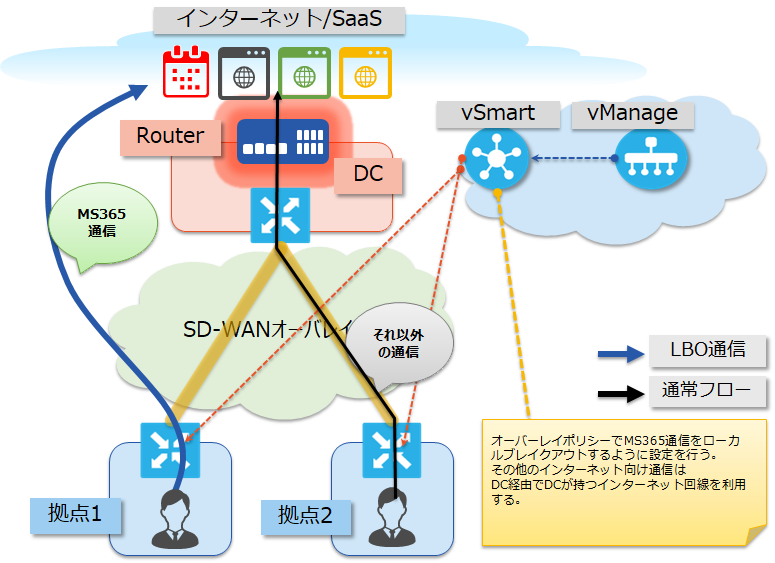
多くのユーザー様でSD-WANを導入する一番のモチベーションとして挙げられるのは、拠点から発生するクラウドサービス通信向けのトラフィックを「ローカルブレイクアウト」させたいというものがあります。
今回の構成例では、各拠点から発生するMS365向けの通信のみローカルブレイクアウトするようにオーバーレイポリシーで事前に定義しています。
3. ネットワークワイドパスインサイトの動作結果 MS365通信
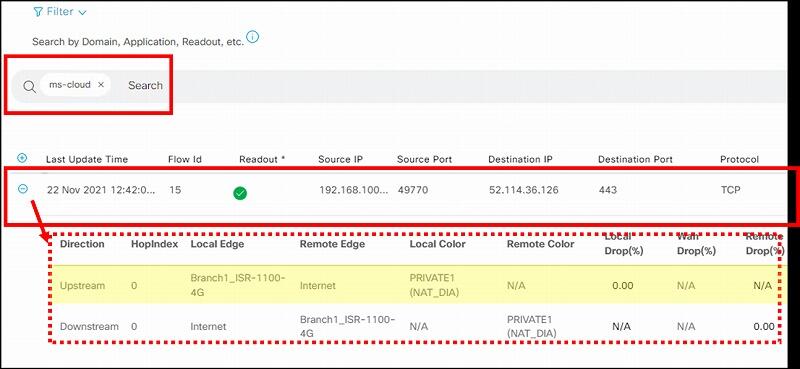
まずは実際のMS365通信を拠点側の端末から発生させてから、ネットワークワイドパスインサイトの結果を見ていきます。
記録されたフロー毎に結果が一覧で表示されます。アプリケーション名で結果をフィルタリングします。
「+」ボタンを押すことでフローの詳細について確認することができます。黄色のハイライトした部分の内容について見ていきます。

| 項目 | 意味 | 結果 |
| Direction | トラフィックの向き 上り、または下り通信 | Upstream |
| Local Edge | 開始トンネルポイントのSD-WANルーターのホスト名が表示されます。拠点から発生した上りの通信であるため拠点側SD-WANルーターが表示されています。 | Branch1_ISR-1100-4G |
| Remote Edge | 終端トンネルポイントとなるSD-WANルーターのホスト名が表示されます。通常フローの場合、SD-WANトンネルを経由するため、データセンター側のSD-WANルーターのホスト名が表示されますが、今回MS365通信はローカルブレイクアウトさせているため、Internetと表示されていることがわかります。 | Internet |
| Local Color | トラフィックが通過したSD-WANトンネルに定義されたカラーが表示されます。通常フローの場合はトンネルのカラー名が表示されますが、ローカルブレイクアウト通信時はトンネルのカラーと併せてNAT_DIAと表示されていることがわかります。※NAT_DIAはローカルブレイクアウトが実行されたことを意味しています。 | NAT_DIA |
| Remote Color | 通常、トラフィックが通過したSD-WANトンネルに定義されたカラーが表示されますが、トンネルを経由せずにローカルブレイクアウトしているためトンネル名は表示されません。 | N/A |
上記の結果より、ローカルブレイクアウト対象の通信の場合、
Upsteram側のLocalColor、DownStream側のRemoteColorがそれぞれ「NAT_DIA」と表示されておりデータセンター側のSD-WANルーターを経由していないことがネットワークワイドパスインサイト上で容易に確認することができます。
4. 終わりに
いかがでしたでしょうか。ネットワークワイドパスインサイト機能を利用することで、簡単にトラフィック制御結果について可視化されることを見てきました。様々なケース・シチュエーションでご利用いただけるかと思います。
日商エレクトロニクスではCisco SD-WANソリューションの豊富なナレッジ・ドキュメントをご用意しております。今回ご紹介しきれなかったネットワークワイドパスインサイトの検証結果や、その他の最新機能やSD-WANについてご興味のあるかたはぜひ日商エレクトロニクスにお問い合わせください。
- #クラウドセキュリティ
エンジニアブログ
Stech I Labに関するお問い合わせは、
こちらのフォームからご連絡ください。